Kegunaan dan utilitas, bukan desain visual, menentukan keberhasilan atau kegagalan sebuah situs web. Karena pengunjung halaman adalah satu-satunya orang yang mengklik mouse dan karena itu memutuskan segalanya, desain yang berpusat pada pengguna telah ditetapkan sebagai pendekatan standar untuk desain web yang sukses dan berorientasi pada keuntungan. Lagi pula, jika pengguna tidak dapat menggunakan fitur, itu mungkin juga tidak ada.
Kegunaan dan utilitas, bukan desain visual, menentukan keberhasilan atau kegagalan sebuah situs web. Karena pengunjung halaman adalah satu-satunya orang yang mengklik mouse dan karena itu memutuskan segalanya, desain yang berpusat pada pengguna telah menjadi pendekatan standar untuk desain web yang sukses dan berorientasi pada keuntungan. Lagi pula, jika pengguna tidak dapat menggunakan fitur, itu mungkin juga tidak ada.
Kami tidak akan membahas detail implementasi desain (misalnya di mana kotak pencarian harus ditempatkan) seperti yang telah dilakukan di beberapa artikel; alih-alih kami fokus pada prinsip utama, heuristik, dan pendekatan untuk desain web yang efektif — pendekatan yang, digunakan dengan benar, dapat menghasilkan keputusan desain yang lebih canggih dan menyederhanakan proses memahami informasi yang disajikan.
Prinsip Desain Situs Web Yang Baik Dan Panduan Desain Web Efekti
Untuk menggunakan prinsip-prinsip tersebut dengan benar, pertama-tama kita perlu memahami bagaimana pengguna berinteraksi dengan situs web, bagaimana mereka berpikir, dan apa pola dasar perilaku pengguna.
Bagaimana Pendapat Pengguna?
Pada dasarnya, kebiasaan pengguna di Web tidak jauh berbeda dengan kebiasaan pelanggan di toko. Pengunjung melirik setiap halaman baru, memindai beberapa teks, dan mengklik tautan pertama yang menarik minat mereka atau secara samar-samar menyerupai hal yang mereka cari. Faktanya, ada sebagian besar halaman yang bahkan tidak mereka lihat.
Sebagian besar pengguna mencari sesuatu yang menarik (atau berguna) dan dapat diklik; segera setelah beberapa kandidat yang menjanjikan ditemukan, pengguna mengklik. Jika halaman baru tidak memenuhi harapan pengguna, tombol Kembali diklik dan proses pencarian dilanjutkan.
- Pengguna menghargai kualitas dan kredibilitas. Jika sebuah halaman menyediakan konten berkualitas tinggi kepada pengguna, mereka bersedia mengkompromikan konten dengan iklan dan desain situs. Inilah alasan mengapa situs web yang tidak dirancang dengan baik dengan konten berkualitas tinggi mendapatkan banyak lalu lintas selama bertahun-tahun. Konten lebih penting daripada desain yang mendukungnya.
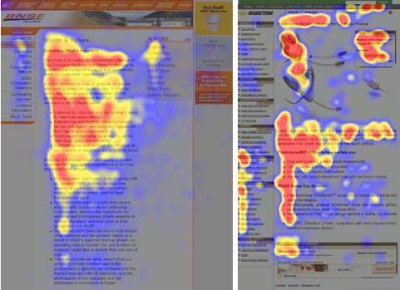
- Pengguna tidak membaca, mereka memindai. Menganalisis halaman web, pengguna mencari beberapa titik tetap atau jangkar yang akan memandu mereka melalui konten halaman.

Pengguna tidak membaca, mereka memindai. Perhatikan bagaimana area "panas" tiba-tiba di tengah kalimat. Ini tipikal untuk proses pemindaian. - Pengguna web tidak sabar dan menuntut kepuasan instan. Prinsip yang sangat sederhana: Jika sebuah situs web tidak dapat memenuhi harapan pengguna, maka perancang gagal menyelesaikan pekerjaannya dengan benar dan perusahaan kehilangan uang. Semakin tinggi beban kognitif dan semakin tidak intuitif navigasinya, semakin besar keinginan pengguna untuk meninggalkan situs web dan mencari alternatif. [JN / DWU]
- Pengguna tidak membuat pilihan yang optimal. Pengguna tidak mencari cara tercepat untuk menemukan informasi yang mereka cari. Mereka
juga tidak memindai halaman web secara linier, berpindah secara
berurutan dari satu bagian situs ke bagian situs lainnya. Sebaliknya pengguna puas; mereka memilih opsi pertama yang masuk akal. Segera
setelah mereka menemukan tautan yang sepertinya mengarah ke tujuan, ada
kemungkinan besar tautan itu akan langsung diklik. Mengoptimalkan itu sulit, dan butuh waktu lama. Memuaskan lebih efisien. [ video ]

Alur membaca berurutan tidak berfungsi di Web. Tangkapan layar kanan pada gambar di bagian bawah menjelaskan jalur pemindaian halaman tertentu. - Pengguna mengikuti intuisi mereka. Dalam kebanyakan kasus, pengguna tidak membaca informasi yang diberikan desainer. Menurut Steve Krug, alasan dasarnya adalah pengguna tidak peduli. “Jika kami menemukan sesuatu yang berhasil, kami berpegang teguh pada itu. Tidak masalah bagi kita jika kita memahami cara kerja sesuatu, selama kita dapat menggunakannya. Jika audiens Anda akan bertindak seperti Anda sedang merancang papan reklame, maka rancang papan reklame yang bagus.”
- Pengguna ingin memiliki kontrol. Pengguna ingin dapat mengontrol browser mereka dan mengandalkan penyajian data yang konsisten di seluruh situs. Misalnya, mereka tidak ingin jendela baru muncul tiba-tiba dan mereka ingin dapat kembali dengan tombol "Kembali" ke situs yang pernah mereka kunjungi sebelumnya: oleh karena itu, praktik yang baik adalah jangan pernah membuka tautan di jendela peramban baru .
1. Jangan Membuat Pengguna Berpikir
Menurut hukum kegunaan pertama Krug, halaman web harus jelas dan cukup jelas . Saat Anda membuat situs, tugas Anda adalah menghilangkan tanda tanya — keputusan yang perlu dibuat pengguna secara sadar, dengan mempertimbangkan pro, kontra, dan alternatif.
Jika navigasi dan arsitektur situs tidak intuitif, jumlah tanda tanya bertambah dan mempersulit pengguna untuk memahami cara kerja sistem dan cara berpindah dari titik A ke titik B. Struktur yang jelas, petunjuk visual yang moderat, dan mudah dikenali link dapat membantu pengguna untuk menemukan jalan mereka ke tujuan mereka.

Mari kita lihat sebuah contoh. Beyondis.co.uk mengklaim sebagai "di luar saluran, di luar produk, di luar distribusi". Apa artinya ? Karena pengguna cenderung menjelajahi situs web sesuai dengan pola "F", ketiga pernyataan ini akan menjadi elemen pertama yang akan dilihat pengguna di halaman setelah dimuat.
Meskipun desainnya sendiri sederhana dan intuitif, untuk memahami tentang halaman tersebut, pengguna perlu mencari jawabannya. Inilah yang dimaksud dengan tanda tanya yang tidak perlu . Adalah tugas desainer untuk memastikan bahwa jumlah tanda tanya mendekati 0. Penjelasan visual ditempatkan di sisi kanan. Hanya bertukar kedua blok akan meningkatkan kegunaan.

ExpressionEngine menggunakan struktur yang sama seperti Beyondis, tetapi menghindari tanda tanya yang tidak perlu. Selanjutnya, slogan tersebut menjadi fungsional karena pengguna diberikan pilihan untuk mencoba layanan dan mengunduh versi gratisnya.
Dengan mengurangi beban kognitif, Anda memudahkan pengunjung untuk memahami ide di balik sistem. Setelah Anda mencapai ini, Anda dapat mengomunikasikan mengapa sistem ini berguna dan bagaimana pengguna dapat memperoleh manfaat darinya. Orang tidak akan menggunakan situs web Anda jika mereka tidak dapat menemukannya.
2. Jangan Sia-siakan Kesabaran Pengguna
Dalam setiap proyek ketika Anda akan menawarkan beberapa layanan atau alat kepada pengunjung Anda, usahakan agar kebutuhan pengguna Anda tetap minimal. Semakin sedikit tindakan yang diperlukan dari pengguna untuk menguji layanan, semakin besar kemungkinan pengunjung acak untuk benar-benar mencobanya. Pengunjung pertama kali bersedia bermain dengan layanan , tidak mengisi formulir web panjang untuk akun yang mungkin tidak akan pernah mereka gunakan di masa mendatang. Biarkan pengguna menjelajahi situs dan menemukan layanan Anda tanpa memaksa mereka untuk berbagi data pribadi. Tidak masuk akal untuk memaksa pengguna memasukkan alamat email untuk menguji fitur tersebut.
Seperti yang dinyatakan Ryan Singer — pengembang tim 37Signals —, pengguna mungkin ingin sekali memberikan alamat email jika mereka diminta setelah melihat fitur tersebut berfungsi, sehingga mereka memiliki gagasan tentang apa yang akan mereka dapatkan. sebagai imbalannya.

Stikkit adalah contoh sempurna untuk layanan ramah pengguna yang hampir tidak membutuhkan apa pun dari pengunjung yang tidak mengganggu dan menghibur. Dan itulah yang Anda ingin pengguna Anda rasakan di situs web Anda.

Rupanya, Mite membutuhkan lebih banyak. Namun pendaftaran dapat dilakukan dalam waktu kurang dari 30 detik — karena formulir memiliki orientasi horizontal, pengguna bahkan tidak perlu menggulir halaman.
Idealnya hilangkan semua penghalang , tidak perlu berlangganan atau registrasi terlebih dahulu. Pendaftaran pengguna saja sudah cukup menjadi penghalang bagi navigasi pengguna untuk mengurangi lalu lintas masuk.
3. Kelola Untuk Memfokuskan Perhatian Pengguna
Karena situs web menyediakan konten statis dan dinamis, beberapa aspek antarmuka pengguna lebih menarik perhatian daripada yang lain. Jelas, gambar lebih menarik daripada teks — sama seperti kalimat yang ditandai dengan huruf tebal lebih menarik daripada teks biasa.
Mata manusia adalah perangkat yang sangat non-linear, dan pengguna web dapat langsung mengenali tepi, pola, dan gerakan . Inilah sebabnya mengapa iklan berbasis video sangat mengganggu dan mengganggu, tetapi dari sudut pandang pemasaran, iklan dengan sempurna berhasil menarik perhatian pengguna.

Dimanusiakan dengan sempurna menggunakan prinsip fokus. Satu-satunya elemen yang langsung terlihat oleh pengguna adalah kata “gratis” yang berfungsi atraktif dan menarik, namun tetap tenang dan murni informatif. Petunjuk halus memberi pengguna informasi yang cukup tentang cara menemukan lebih banyak tentang produk "gratis".
Memfokuskan perhatian pengguna ke area spesifik situs dengan penggunaan elemen visual yang moderat dapat membantu pengunjung Anda berpindah dari titik A ke titik B tanpa memikirkan bagaimana hal itu seharusnya dilakukan. Semakin sedikit tanda tanya yang dimiliki pengunjung, semakin baik orientasi yang mereka miliki dan semakin banyak kepercayaan yang dapat mereka kembangkan terhadap perusahaan yang diwakili situs tersebut. Dengan kata lain: semakin sedikit pemikiran yang perlu terjadi di belakang layar, semakin baik pengalaman pengguna yang merupakan tujuan kegunaan di tempat pertama.
4. Upayakan Eksposur Fitur
Desain web modern biasanya dikritik karena pendekatan mereka dalam membimbing pengguna dengan 1-2-3-langkah yang menarik secara visual, tombol besar dengan efek visual, dll. Tetapi dari perspektif desain, elemen-elemen ini sebenarnya bukan hal yang buruk. Sebaliknya, pedoman semacam itu sangat efektif karena mengarahkan pengunjung melalui konten situs dengan cara yang sangat sederhana dan ramah pengguna.

Dibusoft menggabungkan daya tarik visual dengan struktur situs yang jelas. Situs ini memiliki 9 pilihan navigasi utama yang terlihat pada pandangan pertama. Pilihan warna mungkin terlalu terang.
Membiarkan pengguna melihat dengan jelas fungsi apa yang tersedia adalah prinsip dasar desain antarmuka pengguna yang sukses. Tidak masalah bagaimana ini dicapai. Yang penting adalah konten dipahami dengan baik dan pengunjung merasa nyaman dengan cara mereka berinteraksi dengan sistem.
5. Manfaatkan Penulisan yang Efektif
Karena Web berbeda dari cetak, maka perlu untuk menyesuaikan gaya penulisan dengan preferensi pengguna dan kebiasaan browsing. Tulisan promosi tidak akan dibaca. Blok teks panjang tanpa gambar dan kata kunci yang ditandai dengan huruf tebal atau miring akan dilewati. Bahasa yang berlebihan akan diabaikan.
Bicara bisnis. Hindari nama yang lucu atau pintar, nama yang didorong oleh pemasaran, nama khusus perusahaan, dan nama teknis yang tidak dikenal. Misalnya, jika Anda mendeskripsikan layanan dan ingin pengguna membuat akun, “daftar” lebih baik daripada “mulai sekarang!” yang lagi-lagi lebih baik daripada "jelajahi layanan kami".
Eleven2.com langsung ke intinya. Tidak ada kata-kata manis, tidak ada pernyataan berlebihan. Alih-alih harga: hanya apa yang dicari pengunjung.
Solusi optimal untuk penulisan yang efektif adalah dengan
- gunakan frasa pendek dan ringkas (to the point secepat mungkin),
- menggunakan tata letak yang dapat dipindai (mengkategorikan konten, menggunakan beberapa tingkat judul, menggunakan elemen visual dan daftar berpoin yang memecah aliran blok teks seragam),
- gunakan bahasa yang sederhana dan objektif (promosi tidak perlu terdengar seperti iklan; berikan alasan yang masuk akal dan objektif kepada pengguna Anda mengapa mereka harus menggunakan layanan Anda atau tetap berada di situs web Anda)
6. Berusaha Untuk Kesederhanaan
Prinsip "keep it simple" (KIS) harus menjadi tujuan utama desain situs. Pengguna jarang berada di situs untuk menikmati desain; lebih jauh lagi, dalam banyak kasus mereka mencari informasi terlepas dari desainnya. Berusahalah untuk kesederhanaan daripada kerumitan.
Dari sudut pandang pengunjung, desain situs terbaik adalah teks murni, tanpa iklan atau blok konten lebih lanjut yang sama persis dengan kueri yang digunakan pengunjung atau konten yang mereka cari. Ini adalah salah satu alasan mengapa halaman web versi cetak yang ramah pengguna sangat penting untuk pengalaman pengguna yang baik.

Finch dengan jelas menyajikan informasi tentang situs dan memberi pengunjung pilihan opsi tanpa membebani mereka dengan konten yang tidak perlu.
7. Jangan Takut Ruang Putih
Sebenarnya sangat sulit untuk melebih-lebihkan pentingnya ruang putih. Tidak hanya membantu mengurangi beban kognitif pengunjung, tetapi juga memungkinkan untuk melihat informasi yang disajikan di layar. Ketika pengunjung baru mendekati tata letak desain, hal pertama yang dia coba lakukan adalah memindai halaman dan membagi area konten menjadi potongan-potongan informasi yang dapat dicerna.
Struktur kompleks lebih sulit untuk dibaca, dipindai, dianalisis, dan dikerjakan. Jika Anda memiliki pilihan antara memisahkan dua segmen desain dengan garis yang terlihat atau dengan spasi putih, biasanya lebih baik menggunakan solusi spasi putih. Struktur hierarki mengurangi kompleksitas (Simon's Law): semakin baik Anda mengelola untuk memberi pengguna rasa hierarki visual, semakin mudah konten Anda untuk dilihat.

Ruang putih itu bagus. Cameron.io menggunakan ruang putih sebagai elemen desain utama. Hasilnya adalah tata letak yang dapat dipindai dengan baik yang memberikan konten posisi mendominasi yang layak.
8. Berkomunikasi Secara Efektif Dengan “Bahasa yang Terlihat”
Dalam makalahnya tentang komunikasi visual yang efektif, Aaron Marcus menyatakan tiga prinsip dasar yang terlibat dalam penggunaan apa yang disebut "bahasa yang terlihat" - konten yang dilihat pengguna di layar.
- Atur : memberikan struktur konseptual yang jelas dan konsisten kepada pengguna. Konsistensi, tata letak layar, hubungan, dan kemampuan navigasi adalah konsep penting dari organisasi. Konvensi dan aturan yang sama harus diterapkan pada semua elemen.
- Hemat : lakukan yang terbaik dengan jumlah isyarat dan elemen visual paling sedikit. Empat poin utama yang harus dipertimbangkan: kesederhanaan, kejelasan, kekhasan, dan penekanan. Kesederhanaan hanya mencakup unsur-unsur yang paling penting untuk komunikasi. Kejelasan : semua komponen harus dirancang sedemikian rupa sehingga maknanya tidak ambigu. Kekhasan : sifat-sifat penting dari unsur-unsur yang diperlukan harus dapat dibedakan. Penekanan : elemen yang paling penting harus mudah dirasakan.
- Berkomunikasi : mencocokkan presentasi dengan kemampuan pengguna. Antarmuka pengguna harus menjaga keseimbangan keterbacaan, keterbacaan, tipografi, simbolisme, banyak tampilan, dan warna atau tekstur agar dapat berkomunikasi dengan sukses. Gunakan maks. 3 tipografi dalam ukuran maksimum 3 titik — maksimum 18 kata atau 50-80 karakter per baris teks.
9. Konvensi Adalah Teman Kita
Desain konvensional elemen situs tidak menghasilkan situs web yang membosankan. Faktanya, konvensi sangat berguna karena mengurangi kurva belajar, kebutuhan untuk mencari tahu bagaimana segala sesuatunya bekerja. Misalnya, itu akan menjadi mimpi buruk kegunaan jika semua situs web memiliki presentasi visual RSS-feed yang berbeda. Itu tidak jauh berbeda dari kehidupan kita yang biasa dimana kita cenderung terbiasa dengan prinsip dasar bagaimana kita mengatur data (folder) atau berbelanja (penempatan produk).
Dengan konvensi Anda bisa mendapatkan kepercayaan pengguna, kepercayaan, keandalan dan membuktikan kredibilitas Anda. Ikuti harapan pengguna — pahami apa yang mereka harapkan dari navigasi situs, struktur teks, penempatan pencarian, dll.
Contoh umum dari sesi kegunaan adalah menerjemahkan halaman dalam bahasa Jepang (dengan asumsi pengguna web Anda tidak tahu bahasa Jepang, misalnya dengan Babelfish) dan memberikan tugas kepada penguji kegunaan Anda untuk menemukan sesuatu di halaman bahasa yang berbeda. Jika konvensi diterapkan dengan baik, pengguna akan dapat mencapai tujuan yang tidak terlalu spesifik, bahkan jika mereka tidak dapat memahami sepatah kata pun.
Steve Krug menyarankan bahwa lebih baik berinovasi hanya ketika Anda tahu bahwa Anda benar-benar memiliki ide yang lebih baik , tetapi manfaatkan konvensi saat Anda tidak memilikinya.
10. Tes Awal, Tes Sering
Apa yang disebut prinsip TETO ini harus diterapkan pada setiap proyek desain web karena tes kegunaan sering kali memberikan wawasan penting tentang masalah dan masalah signifikan yang terkait dengan tata letak tertentu.
Uji tidak terlambat, tidak terlalu sedikit dan tidak untuk alasan yang salah. Dalam kasus terakhir, perlu dipahami bahwa sebagian besar keputusan desain bersifat lokal; itu berarti Anda tidak dapat menjawab secara universal apakah beberapa tata letak lebih baik daripada yang lain karena Anda perlu menganalisisnya dari sudut pandang yang sangat spesifik (mempertimbangkan persyaratan, pemangku kepentingan, anggaran, dll.).
Beberapa poin penting yang perlu diingat:
- menurut Steve Krug, menguji satu pengguna 100% lebih baik daripada tidak menguji satu pun dan menguji satu pengguna di awal proyek lebih baik daripada menguji 50 di dekat akhir. Menurut hukum pertama Boehm, kesalahan paling sering terjadi selama persyaratan dan aktivitas desain dan semakin mahal jika kemudian dihilangkan.
- pengujian adalah proses berulang . Itu berarti Anda mendesain sesuatu, mengujinya, memperbaikinya, lalu mengujinya lagi. Mungkin ada masalah yang belum ditemukan selama putaran pertama karena pengguna praktis diblokir oleh masalah lain.
- tes kegunaan selalu menghasilkan hasil yang berguna . Entah Anda akan diarahkan ke masalah yang Anda miliki atau Anda akan diarahkan ke tidak adanya cacat desain utama yang dalam kedua kasus merupakan wawasan yang berguna untuk proyek Anda.
- menurut hukum Weinberg, pengembang tidak cocok untuk menguji kodenya . Ini berlaku untuk desainer juga. Setelah Anda mengerjakan sebuah situs selama beberapa minggu, Anda tidak dapat mengamatinya dari perspektif baru lagi. Anda tahu cara pembuatannya dan karena itu Anda tahu persis cara kerjanya — Anda memiliki kebijaksanaan yang tidak dimiliki penguji independen dan pengunjung situs Anda.
Intinya: jika Anda menginginkan situs yang bagus, Anda harus mengujinya.


EmoticonEmoticon